Embeded the portlet in custom theme and data is stored (using Ajax) without reload the liferay server
Before starting to your task or else ajax "The thing is make sure you have a clear concept of
*ajax
*jquery
In this task i had make a portet in which , the tags are there.in which if i cliked the any particular content the content is been displayed by using ajax.
lets take a look in step by step
that i had shown you !
step 1- create the portlet AjaxCommunication
step2:- Now Go to Portlet.xml and please replace below code instead of
<portlet>
..
..
</portlet>
to
<portlet>
<portlet-name>AjaxCommunication</portlet-name>
<display-name>AjaxCommunication</display-name>
<portlet-class>com.backend.controller.BackendController</portlet-class>
<init-param>
<name>view-template</name>
<value>/view.jsp</value>
</init-param>
<expiration-cache>0</expiration-cache>
<supports>
<mime-type>text/html</mime-type>
</supports>
<portlet-info>
<title>AjaxCommunication</title>
<short-title>AjaxCommunication</short-title>
<keywords>AjaxCommunication</keywords>
</portlet-info>
<security-role-ref>
<role-name>administrator</role-name>
</security-role-ref>
<security-role-ref>
<role-name>guest</role-name>
</security-role-ref>
<security-role-ref>
<role-name>power-user</role-name>
</security-role-ref>
<security-role-ref>
<role-name>user</role-name>
</security-role-ref>
</portlet>
Step 3: Now Open your project structure and find main.js file under js folder
And replace below code
$(document).ready(function(){
$(document).bind("contextmenu", function (e) {
e.preventDefault();
alert("Right Click is Disabled");
});
});
function submitForm(postURL,namespace){
var fname=$("#firstName").val();
var lastName=$("#lastName").val();
var address=$("#address").val();
postURL=postURL+"&"+namespace+"firstname="+fname;
postURL=postURL+"&"+namespace+"lname="+lastName;
postURL=postURL+"&"+namespace+"addr="+address;
console.log(fname+"==="+postURL);
$.ajax({
url: postURL,
type: 'POST',
async : false,
dataType: 'json',
success: function(data){
if(data.message=='success'){
alert(data.firstName+" has inserted into the database.");
$("#firstName").val("");
$("#lastName").val("");
$("#address").val("");
}
},
error: function(response){
alert("error***"+response);
}
});
}
Step 4:Now put all .java file under src folder
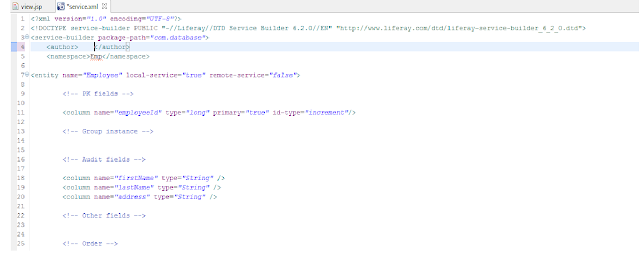
Step 5:Create Service.xml(Service Builder) as i had shown in screenshot
and paste below code

<service-builder package-path="com.database">
<author>Abhishek-kumar</author>
<namespace>Emp</namespace>
<entity name="Employee" local-service="true" remote-service="false">
<!-- PK fields -->
<column name="employeeId" type="long" primary="true" id-type="increment"/>
<!-- Group instance -->
<!-- Audit fields -->
<column name="firstName" type="String" />
<column name="lastName" type="String" />
<column name="address" type="String" />
<!-- Other fields -->
<!-- Order -->
<order by="asc">
<order-column name="firstName" case-sensitive="false" />
</order>
<!-- Finder methods -->
<finder name="FirstName" return-type="Collection">
<finder-column name="firstName" case-sensitive="false" />
</finder>
<finder name="GetEmployee" return-type="Employee">
<finder-column name="employeeId"/>
</finder>
</entity>
</service-builder>
And build your services then
after generating local service's please find below file
com.backend.service.impl.BackendServiceImpl.java
and replace my file(BackendServiceImpl.java)
And Rebuild your service
Step 6:Now replace all jsp file under docroot directly
Step 7:deploy your project
now for embeded create a custom theme in which go to mysql then
if you are using lportal;
use this
use lportal;
show tables;
select * from portlet
then lastly you will get this
copy the line
go to portel.vm and use this code
$theme.runtime("---portletId---");
then deploy the theme.
Lastly you will get the portlet in your custom theme..!!
No comments:
Post a Comment